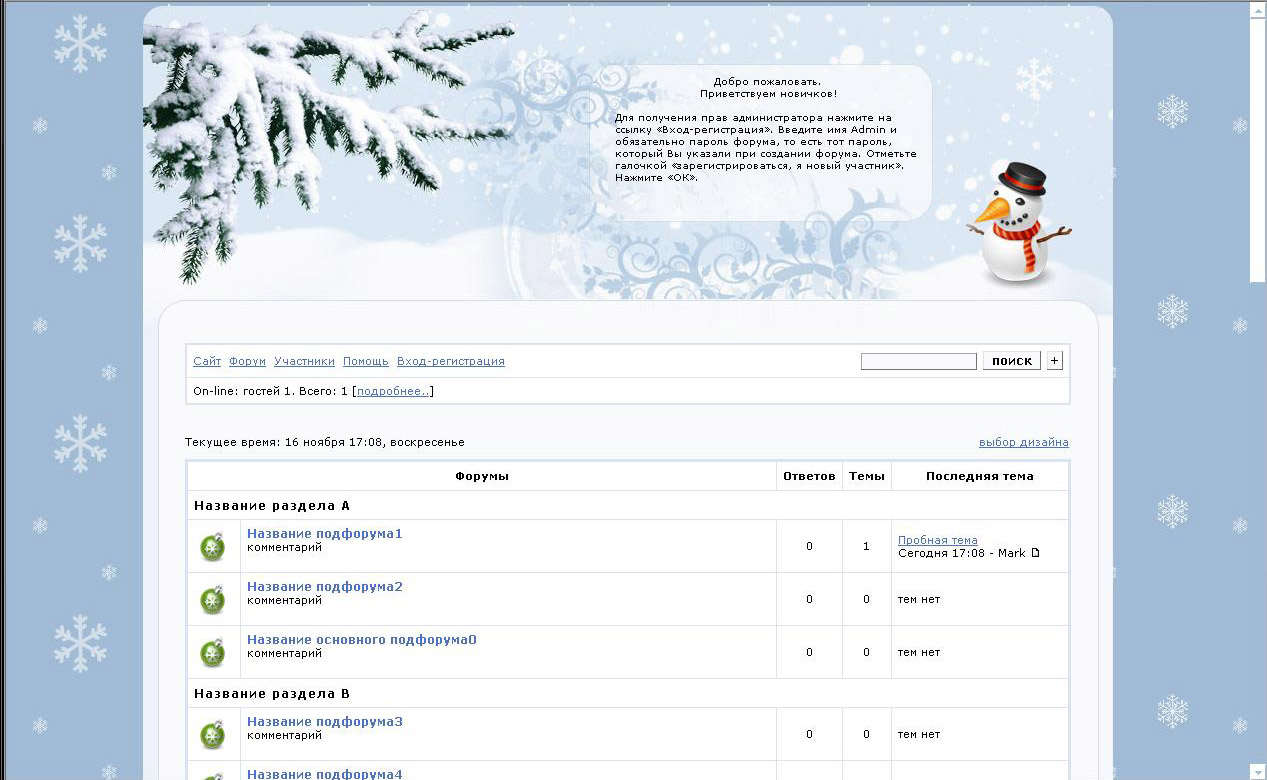
Легкий цветочный (фиксированный)
Внимание 1. Удалите из настроек ВСЕ коды из HTML-верх и HTML-низ. .Данный дизайн ФИКСИРОВАННЫЙ.
Образец:
Цвета таблицы цветов: Внимание: Код HTML-верха. Название вашего форума
Код HTML-низ.
красным замените на свое название форума. Как устанавливать смайлики Как устанавливать шаблоны Как устанавливать кнопки Категория: Шаблоны форумов Борды | 20.07.2011
Просмотров: 3741
| Теги: белый , цветы , Зелёный 0.0 0