Внимание. Перед тем как копировать данный дизайн к себе на форум сделайте вот что:
1. Удалите из настроек ХТМЛ-верх и ХТМЛ-низ.
2. Удалите в настройках все цвета из таблицы цветов.
3. Удалите все коды из таблицы для логотипа.
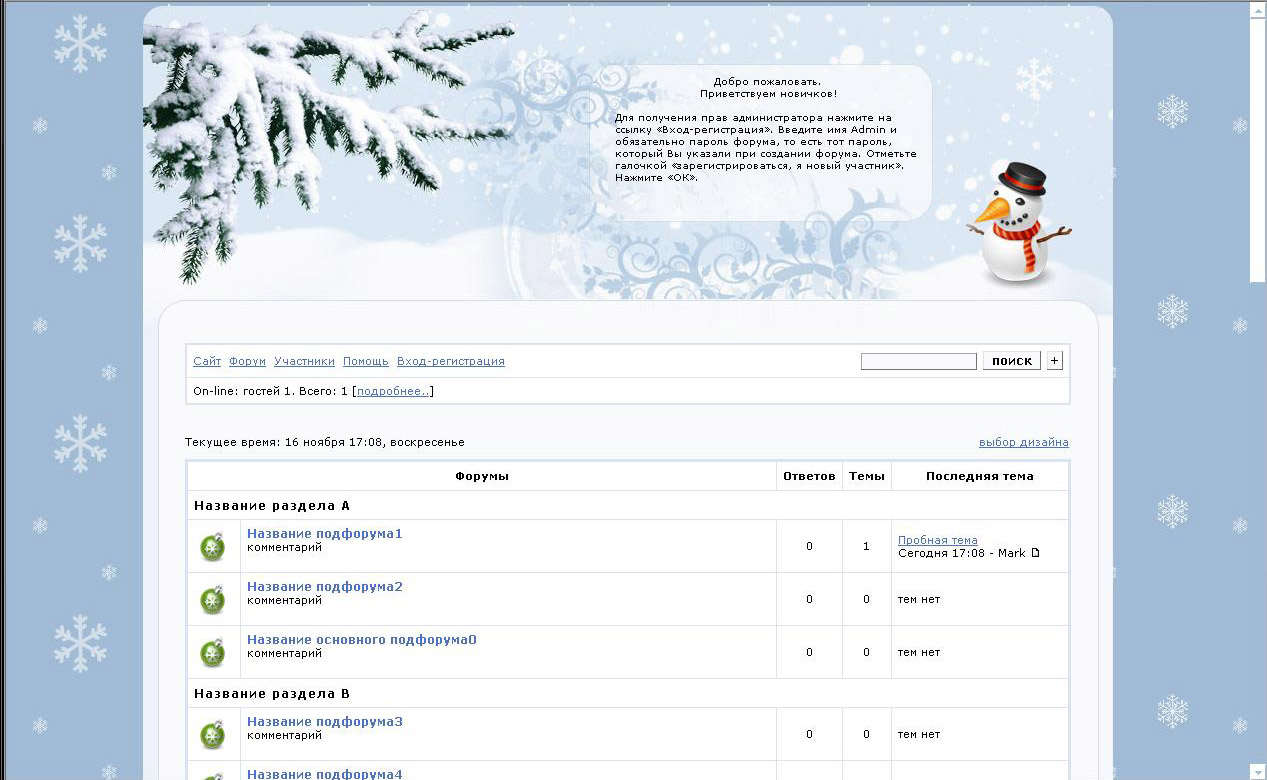
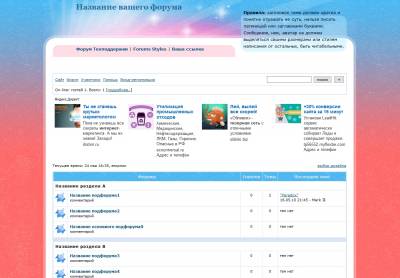
Образец:
Папка с кнопками:
http://disainov.ucoz.net/knopki/cancel/lotus/
Цвета таблицы:
Цвет шапки таблиц: #99D4F2
Светлый цвет в таблицах: #FFFFFF
Темный цвет в таблицах: #FFFFFF
Третий цвет в таблицах: #FFFFFF
Цвет формы для сообщений: #FFFFFF
Цвет разделительных линий в таблицах: #D9E4F6
Цвет текста оффтопик:
Цвет рамки вокруг таблиц: #D9E4F6
Цвет линии-разделителя HR: #D9E4F6
Внимание: В браузере Internet Explorer цвета в таблице могут отображаться некорректно. Например табличка может быть ярко красной или ярко желтой.
Если такое у вас произошло. то попробуйте сами подобрать нужные вам коды цветов вот из этой таблицы.
http://www.board74.ru/colors/index.html
или отсюда http://www.antula.ru/colour-name_2.htm
Код HTML-верха.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<HTML>
<HEAD>
<TITLE>Форум</TITLE>
<style type="text/css">
body { background: #A3D8F8 url(http://disainov.ucoz.net/img/239dbf784c4a.jpg) repeat center; margin: 0; padding: 0;font-family:Verdana;}
#bgc { width: 100%; overflow: hidden; width: 100%; background: url(http://disainov.ucoz.net/img/e4004fbbc9be.jpg) repeat-x top;padding: 0px }
#bgc-all { width: 978px; background:url() no-repeat top; margin: 0 auto; padding: 0px}
.container-bg { width: 978px; background: url(http://disainov.ucoz.net/img/bkg_container.jpg) repeat-y center; overflow: hidden;}
.container { width: 920px; padding: 29px; background: url(http://disainov.ucoz.net/img/361acb3f0192.jpg) no-repeat top; overflow: hidden;}
.font1{font-size:12px;COLOR:#000000;}
.font2{font-size:11px;font-weight:400;COLOR:#000000;}
.font3{font-size:12px;font-weight:700;COLOR:#000000;}
.font4{font-size:15px;COLOR:#000000;}
.font5{font-size:12px;font-weight:700;COLOR:#D9E4F6}
.font6{font-size:12px;font-weight:700;COLOR: #000000; LETTER-SPACING: 1px}
a:link{color: #00527F;text-decoration:none;}
a:visited{color:#00527F;text-decoration:none;}
a:hover {COLOR:#6BA1BF; TEXT-DECORATION: none}
tr.font3 {HEIGHT: 28px;BACKGROUND-IMAGE: url('http://s60.radikal.ru/i168/1005/f8/9175db04ecd9.jpg');}
tr.font5 {HEIGHT: 28px;BACKGROUND-IMAGE: url('http://s60.radikal.ru/i168/1005/f8/9175db04ecd9.jpg');FONT-WEIGHT:700;}
tr.font6 {HEIGHT: 28px;}
input, select, textarea {font:11px Verdana; }
textarea {height:280;width:100%;}
</STYLE>
</HEAD>
<BODY bgColor=#F5FAFE>
<div id="bgc"><div id="bgc-all">
<table width="978" height="179" align="center" border="0" cellpadding="0" cellspacing="0">
<td valign="top" width="610" height="179" style="background: url('http://disainov.ucoz.net/img/97a6b3bcecbb.jpg') no-repeat"><center>
<table align=right width="510" height="170">
<tr><td><font color=#276C9F face="Georgia" size=5 color><b>Название вашего форума</font></font></b><br><br><br><br><br>
<font size=2><br><a href=http://a.borda.ru/><b>Форум Техподдержки</b></a> | <a href=http://generationx.forum24.ru/><b>Forums Styles</b></a> | <a href=Ссылка на тему><b>Ваша ссылка</b></a> </font>
</font></center><td width="20"></td></td>
</tr>
</table>
<td valign="top" width="368" height="179" style="background: url('http://disainov.ucoz.net/img/df4d5c372a3e.jpg') no-repeat"><center>
<table align=right width="355" height="160">
<tr><td><br><font size=2>
<b>Правила:</b> заголовок темы должен кратко и понятно отражать ее суть, нельзя писать латиницей или заглавными буквами. Сообщение, ник, аватар не должны выделяться своими размерами или стилем написания от остальных, быть читабельными.
</font>
<td width="20"></td></td>
</tr>
</table>
</tr>
</table></table>
<div class="container-bg"><div class="container">
<TR><td width="35"></td><TD width="970" valign="top" >
|
|
Код HTML-низ.
<center><a href="http://generationx.forum24.ru/" target="_blank"><img src="http://disainov.ucoz.net/knopki/Twil/998/markban1.png" border="0" width="88" height="31" title="Готовые бесплатные дизайны, помощь с настройками и HTML, полезные статьи по дизайну и многое другое." alt="Готовые бесплатные дизайны, помощь с настройками и HTML, полезные статьи по дизайну и многое другое."></a></center><br><br></div></div>
</TD><td width="35"></td></TR>
</TABLE>
<center><img src="http://disainov.ucoz.net/img/bkg_footer.jpg"></center>
</BODY></HTML>
|
|
Аккуратно замените выделенное синим на свое название форума.
Выделенное красным замените на ваши ссылки. Выделенное зеленым замените на ваши названия ссылок.
Выделенное фиолетовым замените на свой текст.
Смотрите не удалите ничего лишнего
Как устанавливать смайлики
Как устанавливать шаблоны
Как устанавливать кнопки
|