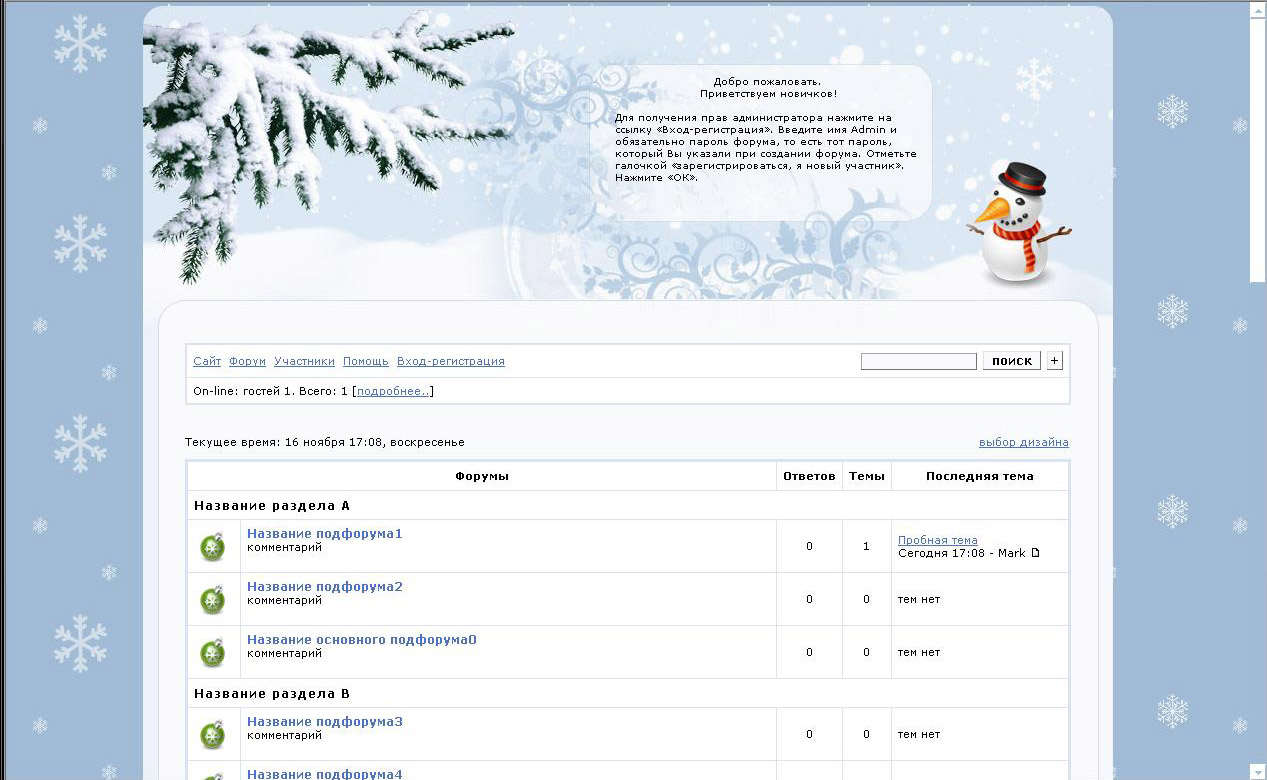
Внимание. Если у вас нет опыта работы на форумах Борды и вы в первый раз работаете с шаблонами дизайнов, то прочтите внимательно Памятку установки шаблонов.
Образец: Посмотреть на форуме: http://mark3.unoforum.ru/ Папка с кнопками: http://disainov.ucoz.net/knopki/HP/Pank/ Цвета таблицы цветов: Внимание:
В браузере Internet Explorer цвета в таблице могут отображаться
некорректно. Если такое у вас произошло. то попробуйте сами подобрать
нужные вам коды цветов вот из этой таблицы.
http://www.board74.ru/colors/index.html Цвет шапки таблиц: Светлый цвет в таблицах: #D8CCB4 Темный цвет в таблицах: #D8CCB4 Третий цвет в таблицах: #D8CCB4 Цвет формы для сообщений: #D8CCB4 Цвет разделительных линий в таблицах: #200000 Цвет текста оффтопик: Цвет рамки вокруг таблиц: #200000 Цвет линии-разделителя HR #200000 Код HTML-верха.
<HTML>
<HEAD>
<TITLE>Форум</TITLE>
<STYLE type=text/css>
body{background-image:url(http://disainov.ucoz.net/img/777/pank-1-.jpg); background-attachment: fixed;}
td{font-family:Verdana;}
.font1{font-size:12px;COLOR:#000000;}
.font2{font-size:11px;font-weight:400;COLOR:#000000;}
.font3{font-size:12px;font-weight:700;COLOR:#000000;}
.font4{font-size:15px;COLOR:#000000;}
.font5{font-size:11px;font-weight:700;COLOR:#000000;}
.font6{font-size:12px;font-weight:700;COLOR: #000000; LETTER-SPACING: 1px}
a:link{color: #3a2b17;text-decoration:none;}
a:visited{color:#3a2b17;text-decoration:none;}
a:hover{color:#897356;text-decoration:none;}
tr.font3 {HEIGHT: 28px;BACKGROUND-IMAGE: url('');}
tr.font5 {HEIGHT: 28px;BACKGROUND-IMAGE: url('');FONT-WEIGHT:700;}
tr.font6 {HEIGHT: 28px;}
textarea {font: 12px Verdana; border-width:1px;width:100%;
height:210;color:#000000;background-color:#D3C0AD;
border-color:#784820;border-style:ridge;}
select {font: 11px
Verdana; border-width:0;color:#000000;background-color:# CC9999;
border-color:#000000; border-style: ridge;}
input {font: 11px
Verdana; border-width:1px;border-style: ridge; color:#000000;
border-color:#784820;background-color:#D3C0AD;}
.sender {font: 12 px Verdana;COLOR: #000000;font-weight: 800;border-width:1px;border-style: ridge;background-color:#D3C0AD;}
</STYLE>
</HEAD>
<BODY bgColor=#D3C0AD leftMargin=2 topMargin=5 marginheight=5 marginwidth=5>
<TABLE align="center" cellSpacing="0" cellPadding="0" width="970"
height="350" border="0"
background="http://disainov.ucoz.net/img/777/pank-4-.jpg">
<TR>
<td></td>
<TD colspan="0" height="340"><br><br><br><br><br><br><br><br>
<div align="justify"><font size=1>Уважаемый
владелец форума! На этом месте могут располагаться новости вашего
форума, различные картинки, сводки событий, рекламные баннеры,
объявления, либо иная информация, касающаяся вашего форума. Если вы не
хотите, чтоб на вашем логотипе были новости, то просто аккуратно удалите
весь этот написанный текст из кода HTML-верх.
<br><b>Правила:</b> заголовок темы должен кратко и
понятно отражать ее суть, нельзя писать латиницей или заглавными
буквами. Сообщение, ник, аватар не должны выделяться своими размерами
или стилем написания от остальных, быть читабельными, написаны
литературно и достаточно грамотно. </div></font></b></td></tr>
<tr><td width="50"></td><td width="430">
</td><td width="495"></td></tr><tr><td
colspan="4"></td></TR></TABLE>
<TABLE
align="center" cellSpacing="0" cellPadding="0" width="970" border="0"
background="http://disainov.ucoz.net/img/777/pank-2-.jpg">
<TR><td width="50"></td><TD width="940" valign="top">
|
|
Код HTML-низ. <center><a
href=http://generationx.forum24.ru><b>Бесплатные готовые
дизайны для форумов</b></a></center>
</TD><td width="50"></td></TR>
</TABLE>
<center><img src="http://disainov.ucoz.net/img/777/pank-3-.jpg"></center>
</BODY></HTML>
|
|
Выделенное красным замените на свой текст.
Новичкам: Если текст новостей задевает верхнюю рамку, то поставьте перед тестом вот эти значки <br><br>
Если наоборот , залезает за нижнюю рамку. то уберите лишний текст и лишние <br><br>
Как устанавливать смайлики
Как устанавливать шаблоны
Как устанавливать кнопки
|