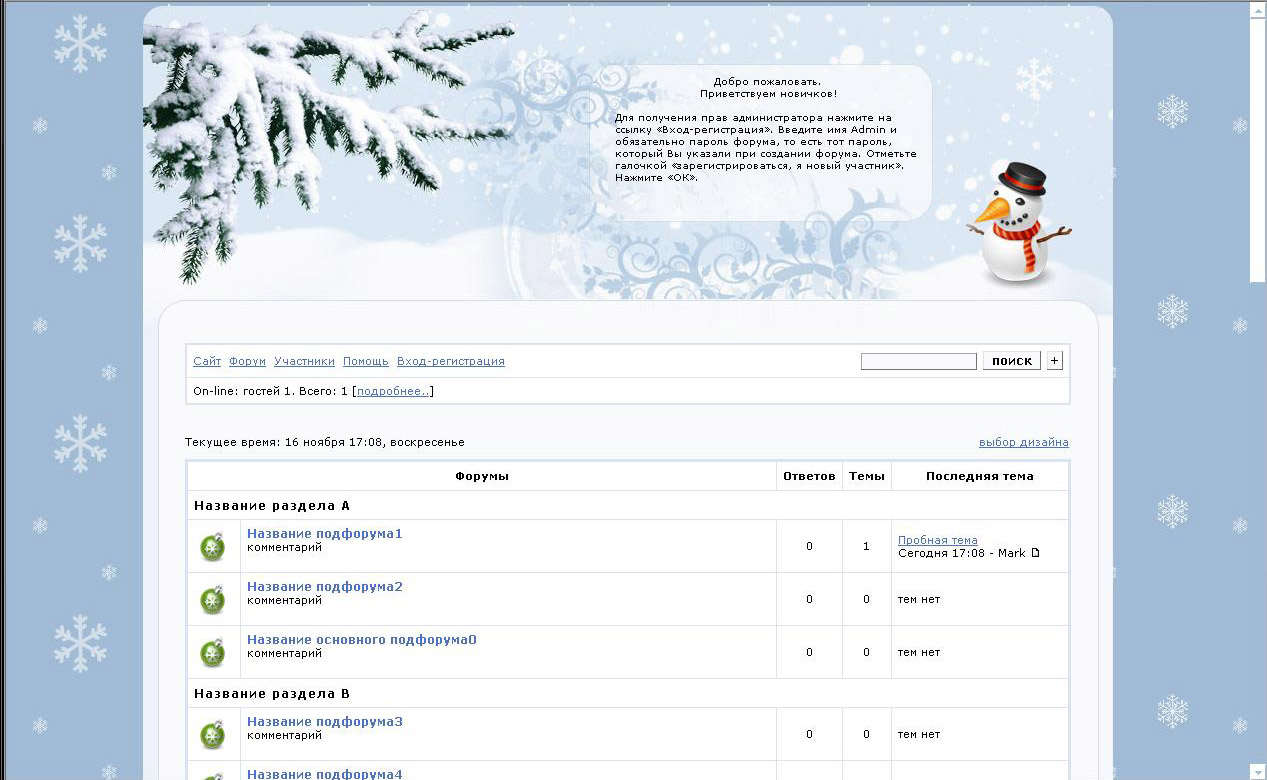
Пляжный-морской (резиновый)
Внимание 1. Удалите из настроек ВСЕ коды из HTML-верх и HTML-низ. .Данный дизайн РЕЗИНОВЫЙ. Образец:
Цвета таблицы цветов: Внимание: Код HTML-верха. Добро пожаловать на форум! </b></font> <img src="http://disainov.ucoz.net/img/smesh/crab-blue.gif" >
Код HTML-низ.
красным замените на свое описание или свои ссылки http://disainov.ucoz.net/img/smesh/ops-red-crab-emoticon.gif http://disainov.ucoz.net/img/smesh/confused-red-crab-emoticon.gif http://disainov.ucoz.net/img/smesh/hello-red-crab-emoticon.gif http://disainov.ucoz.net/img/smesh/love-red-crab-emoticon.gif http://disainov.ucoz.net/img/smesh/cute-red-crab-emoticon.gif http://disainov.ucoz.net/img/smesh/shy-red-crab-emoticon.gif http://disainov.ucoz.net/img/smesh/laugh-red-crab-emoticon.gif http://disainov.ucoz.net/img/smesh/cry-red-crab-emoticon.gif Как устанавливать смайлики Как устанавливать шаблоны Как устанавливать кнопки Категория: Шаблоны форумов Борды | 18.07.2011
Просмотров: 3293
| Теги: желтый , бежевый , голубой 0.0 0