Внимание. Перед тем как копировать данный дизайн к себе на форум сделайте вот что:
1. Удалите из настроек ВСЕ коды из HTML-верх и HTML-низ.
2. Удалите в настройках все цвета из таблицы цветов.
3. Удалите все коды из таблицы для логотипа.
Данный дизайн фиксированный.
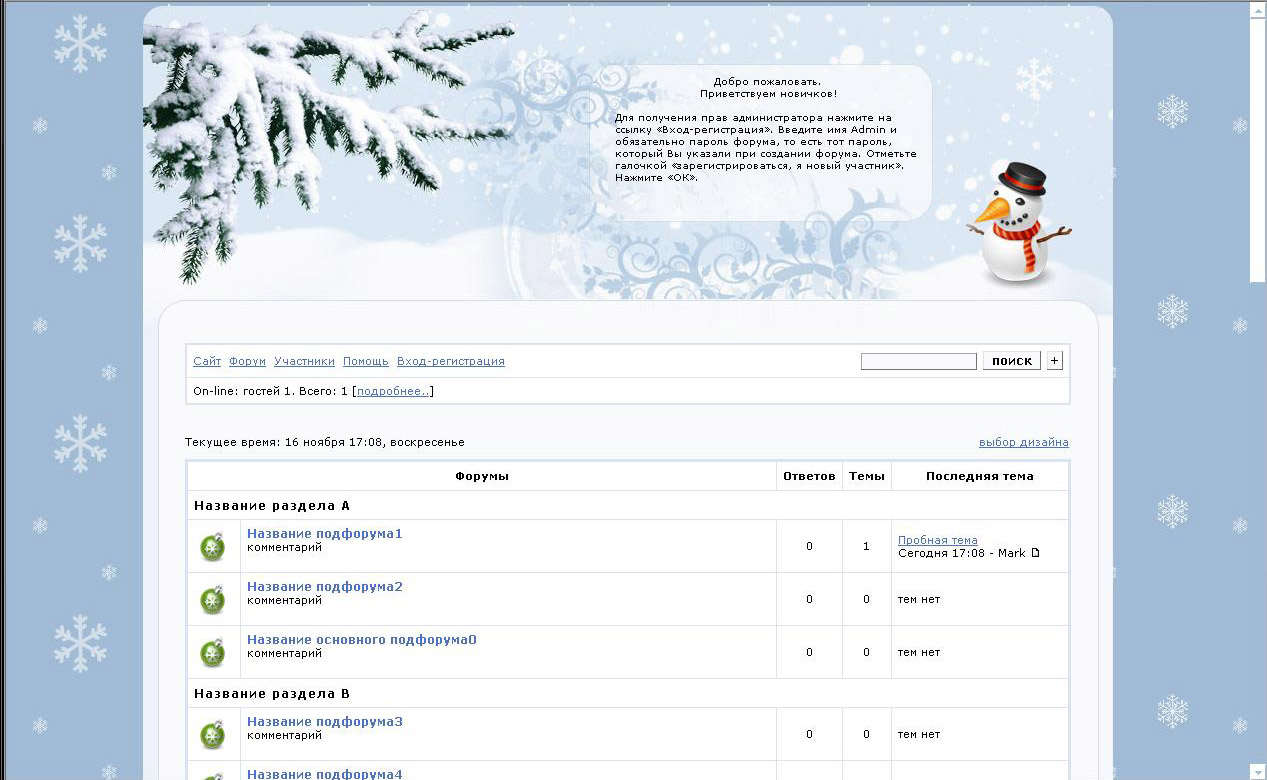
Образец:

Папка с кнопками:
http://disainov.ucoz.net/knopki/HP/snow/
Цвета таблицы цветов:
Цвет шапки таблиц: #E7EFF2
Светлый цвет в таблицах: #E7EFF2
Темный цвет в таблицах: #E7EFF2
Третий цвет в таблицах: #E7EFF2
Цвет формы для сообщений: #E7EFF2
Цвет разделительных линий в таблицах: #C1D5E0
Цвет текста оффтопик:
Цвет рамки вокруг таблиц: #C1D5E0
Цвет линии-разделителя HR #C1D5E0
Внимание:
Когда будите выставлять коды цветов следите, чтоб не было пробелов после кода. Иначе цвет будет отображаться некорректно в браузере Интернет Эксплорер.
Код HTML-верха.
<HTML>
<HEAD>
<TITLE>Форум</TITLE>
<STYLE type=text/css>
body{background-image:url(); margin: 0px;padding: 0px;}
td{font-family:Verdana;}
.font1{font-size:12px;COLOR:#000000;}
.font2{font-size:11px;font-weight:400;COLOR:#000000;}
.font3{font-size:12px;font-weight:700;COLOR:#000000;}
.font4{font-size:15px;COLOR:#000000;}
.font5{font-size:11px;font-weight:700;COLOR:#000000;}
.font6{font-size:12px;font-weight:700;COLOR: #000000; LETTER-SPACING: 1px}
a:link{color: #136D9F;text-decoration:none;}
a:visited{color:#136D9F;text-decoration:none;}
a:hover{color:#74AFCF;text-decoration:none;}
tr.font3 {HEIGHT: 28px;}
tr.font5 {HEIGHT: 28px;FONT-WEIGHT:700;}
tr.font6 {HEIGHT: 28px;}
input, select, textarea {font:13px Verdana; }
textarea {height:280;width:100%;}
</STYLE>
</HEAD>
<BODY bgColor=#85adc0>
<TABLE align="center" cellSpacing="0" cellPadding="0" width="970" height="306" border="0" background="http://disainov.ucoz.net/images/img/bunn_01.jpg">
<TR>
<td></td>
<TD colspan="0" height="303">
<br><br><br><br><br><br><br><br>
<b>С НАСТУПАЮЩИМИ ПРАЗДНИКАМИ!</b></a><br>
</small>
</font></td></tr>
<tr><td width="540"></td><td width="400"></td><td width="30"></td></tr></TABLE>
<TABLE align="center" cellSpacing="0" cellPadding="0" width="970" border="0" background="http://disainov.ucoz.net/images/img/bunnies_02.jpg">
<TR><td width="60"></td><TD width="965" valign="top" >
|
|
Код HTML-низ.
<center><a href="http://generationx.forum24.ru/" target="_blank"><img src="http://disainov.ucoz.net/images/img/xena/markban44.png" border="0" width="88" height="31" title="Готовые бесплатные дизайны, помощь с настройками и HTML, полезные статьи по дизайну и многое другое." alt="Готовые бесплатные дизайны, помощь с настройками и HTML, полезные статьи по дизайну и многое другое."></a></center>
</TD><td width="60"></td></TR>
</TABLE>
<center><img src="http://disainov.ucoz.net/images/img/bunnies_04.jpg"></center>
</BODY></HTML>
|
|
Выделенное красным замените на свой текст.
Смотрите, чтоб не удалить случайно важные тэги.
Как устанавливать смайлики
Как устанавливать шаблоны
Как устанавливать кнопки
|