Внимание. Перед тем как копировать данный дизайн к себе на форум сделайте вот что:
1. Удалите из настроек ВСЕ коды из HTML-верх и HTML-низ.
2. Удалите в настройках все цвета из таблицы цветов.
3. Удалите все коды из таблицы для логотипа.
Данный дизайн НЕ фиксированный. Таблица подстраивается под ваше разрешение экрана. Растягивается.
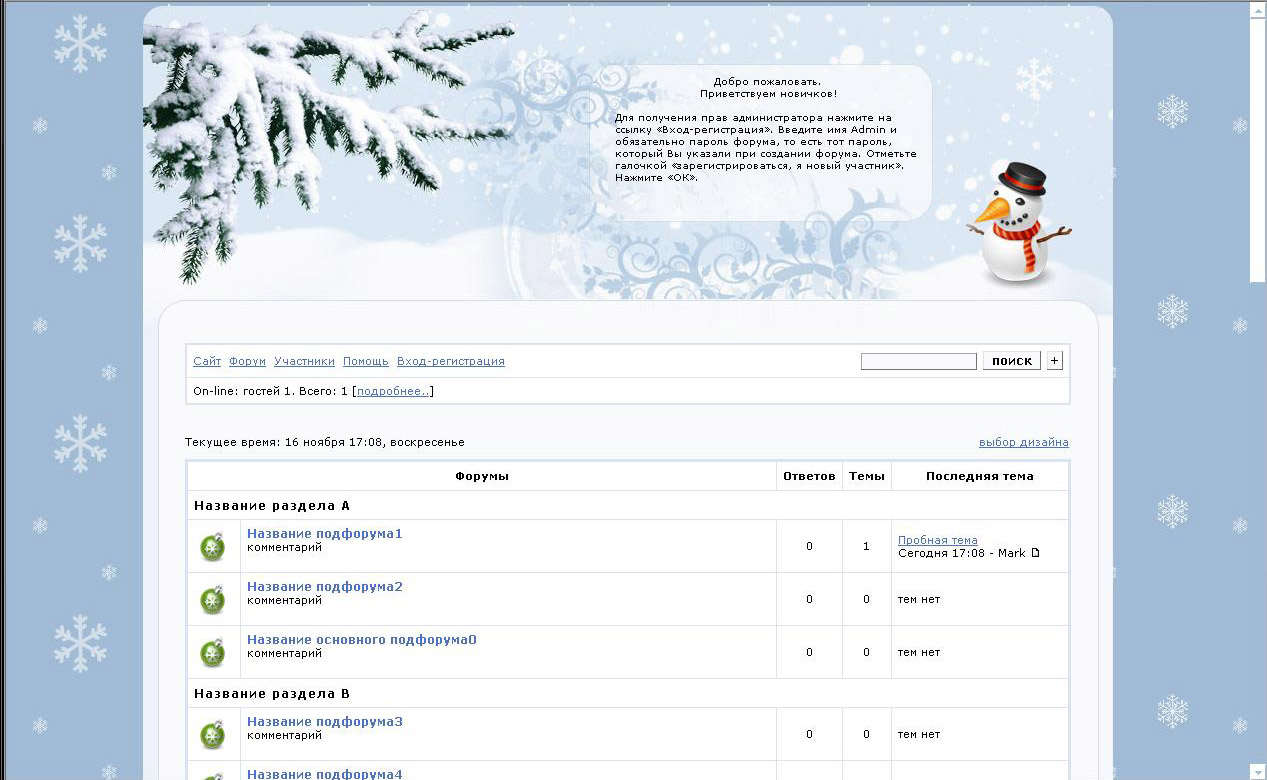
Образец:
Папка с кнопками:
http://disainov.ucoz.net/knopki/DEll/88/
Цвета таблицы цветов:
Цвет шапки таблиц: #F7EBDD
Светлый цвет в таблицах: #F7EBDD
Темный цвет в таблицах: #F7EBDD
Третий цвет в таблицах: #F7EBDD
Цвет формы для сообщений: #F7EBDD
Цвет разделительных линий в таблицах: #A57E47
Цвет текста оффтопик:
Цвет рамки вокруг таблиц: #A57E47
Цвет линии-разделителя HR #A57E47
Внимание:
Когда будите выставлять коды цветов следите, чтоб не было пробелов
после кода. Иначе цвет будет отображаться некорректно в браузере
Интернет Эксплорер.
Код HTML-верха.
<HTML>
<HEAD>
<TITLE>Форум</TITLE>
<STYLE type=text/css>
BODY{margin:19px; background:url(); background-color:#F2DBBE}
td{font-family:Verdana;}
.font1{font-size:12px;}
.font2{font-size:11px;font-weight:400;}
.font3{font-size:11px;font-weight:700;}
.font4{font-size:15px;}
.font5{font-size:11px;font-weight:700;COLOR:#000000;}
.font6{font-size:11px;font-weight:700;}
a:link{color:#4F352C;text-decoration:none;}
a:visited{color:#4F352C;text-decoration:none;}
a:hover{color: #dd6900;text-decoration:underline;}
tr.font3 {HEIGHT: 28px;BACKGROUND-IMAGE: url(http://disainov.ucoz.net/grafics/dogg/88_02.jpg);}
tr.font5 {HEIGHT: 30px;BACKGROUND-IMAGE: url(http://disainov.ucoz.net/grafics/dogg/88_02.jpg);FONT-WEIGHT:700;}
tr.font6 {HEIGHT: 28px;BACKGROUND-IMAGE: url();}
input, select, textarea {font:10px Verdana; }
textarea {height:280;width:100%;}
</STYLE>
</HEAD>
<BODY bgColor=#F2DBBE>
<table width="980" height="266" align="center" border="0" cellpadding="0" cellspacing="0">
<td valign="top" width="501" height="266" style="background:
url('http://disainov.ucoz.net/images/img/doggy_01.jpg')
no-repeat"><center>
<table align=right width="5" height="0">
<tr><td>
<td width="180"></td></td>
</tr>
</table>
<td valign="top" width="479" height="266" style="background:
url('http://disainov.ucoz.net/images/img/doggy_02.jpg')
no-repeat"><br><center>
<table align=right width="430" height="130">
<tr><td><font size=1><center>
<b>Правила
форума:</b> Заголовок темы должен кратко и понятно отражать ее
суть, нельзя писать латиницей или заглавными буквами. Сообщение, ник,
аватар не должны выделяться своими размерами или стилем написания от
остальных, быть читабельными, написаны литературно и достаточно
грамотно. </center>
</font>
<td width="110"></td></td>
</tr>
</table>
</tr>
</table></table>
<table width="87%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td height="0"> </td>
</tr>
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="39" align="left" background=""><img
src="http://disainov.ucoz.net/grafics/dogg/33_06.jpg" width="61"
height="39"></td>
<td background="http://disainov.ucoz.net/grafics/dogg/33_08.jpg"> </td>
<td width="39" align="right" background=""><img
src="http://disainov.ucoz.net/grafics/dogg/33_10.jpg" width="59"
height="39"></td>
</tr>
<tr>
<td background="http://disainov.ucoz.net/grafics/dogg/dogg_09.jpg"> </td>
<td bgcolor="#F7EBDD">
<TABLE cellSpacing=0 cellPadding=0 width=100% height=100% border=0>
<TR><TD valign=top>
|
|
Код HTML-низ.
</TD></TR></TABLE>
</td>
<td background="http://disainov.ucoz.net/grafics/dogg/e33_12.jpg"></td>
</tr>
</table></td>
</tr>
<tr>
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="left"
background="http://disainov.ucoz.net/grafics/dogg/dogg_16.jpg"><img
src="http://disainov.ucoz.net/grafics/dogg/dogg_15.jpg" width="213"
height="138" border="0"></a></td>
<td
align="right"
background="http://disainov.ucoz.net/grafics/dogg/dogg_16.jpg"><img
src="http://disainov.ucoz.net/grafics/dogg/dogg_18.jpg" width="188"
height="138"></td>
</tr>
</table></td>
</tr>
</table>
</BODY></HTML>
|
|
Выделенное красным замените на свой текст. Смотрите, чтоб не удалить случайно важные тэги.
Как устанавливать смайлики
Как устанавливать шаблоны
Как устанавливать кнопки
|