Внимание. Перед тем как копировать данный дизайн к себе на форум сделайте вот что:
1. Удалите из настроек ХТМЛ-верх и ХТМЛ-низ.
2. Удалите в настройках все цвета из таблицы цветов.
3. Удалите все коды из таблицы для логотипа.
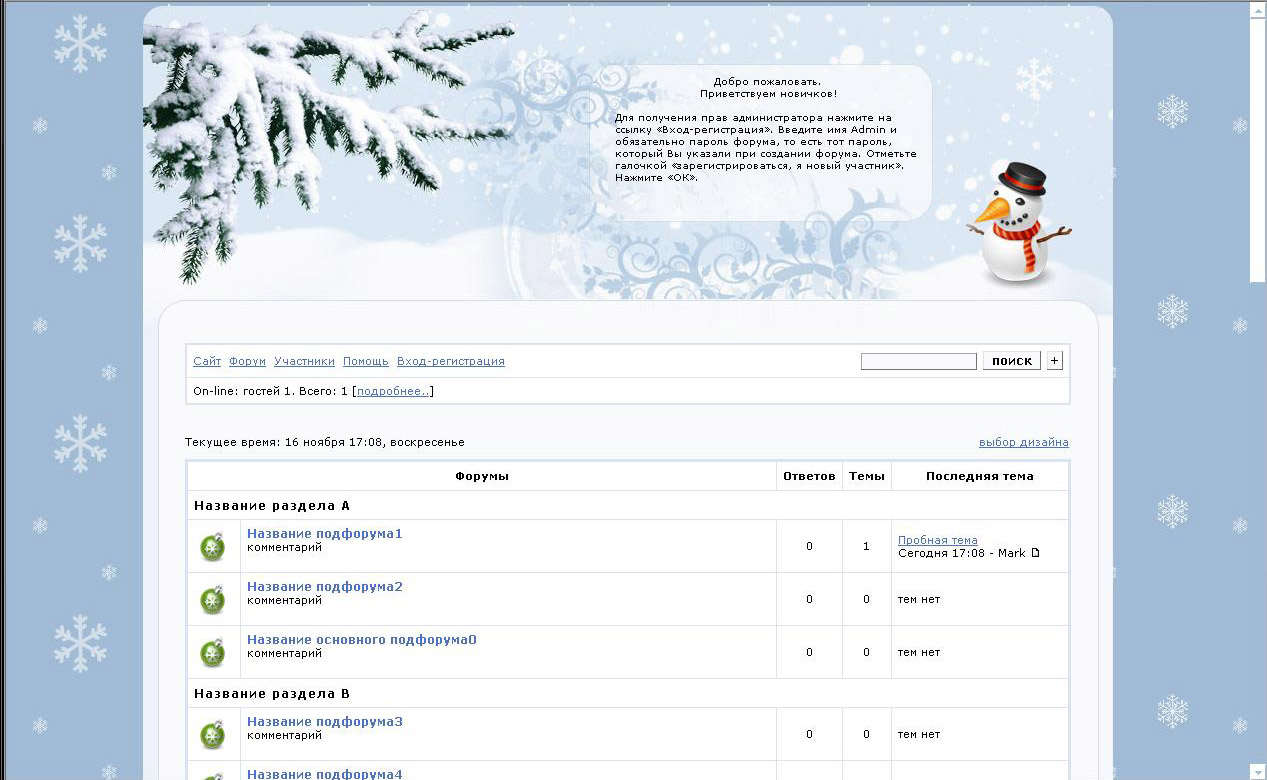
Образец:

Посмотреть дизайн на форуме можно тут:
http://mark42.forum24.ru
Папка с кнопками:
http://disainov.ucoz.net/knopki/dark/paradox/
Цвета таблицы:
Цвет шапки таблиц: #ECECEC
Светлый цвет в таблицах: #ECECEC
Темный цвет в таблицах: #ECECEC
Третий цвет в таблицах: #ECECEC
Цвет формы для сообщений: #ECECEC
Цвет разделительных линий в таблицах: #D0D0CD
Цвет текста оффтопик:
Цвет рамки вокруг таблиц: #D0D0CD
Цвет линии-разделителя HR: #D0D0CD
Код HTML-верха.
<HTML>
<HEAD>
<TITLE>Форум</TITLE>
<style type="text/css">
body{background-image:url(); margin-top:0px; margin-bottom:0px;background-repeat:repeat-x;background-attachment: fixed;}
td{font-family:Verdana;}
.font1{font-size:12px;COLOR:#000000;}
.font2{font-size:11px;font-weight:400;COLOR:#000000;}
.font3{font-size:12px;font-weight:700;COLOR:#000000;}
.font4{font-size:15px;COLOR:#000000;}
.font5{font-size:12px;font-weight:700;COLOR:#D0D0CD}
.font6{font-size:12px;font-weight:700;COLOR: #000000; LETTER-SPACING: 1px}
a:link{color: #6F6F6F;text-decoration:none;}
a:visited{color:#6F6F6F;text-decoration:none;}
a:hover {COLOR:#5F1000; TEXT-DECORATION: none}
tr.font3 {HEIGHT: 28px;BACKGROUND-IMAGE: url('http://disainov.ucoz.net/images/img/gradient_tcat.gif');}
tr.font5 {HEIGHT: 28px;BACKGROUND-IMAGE: url('http://disainov.ucoz.net/images/img/gradient_tcat.gif');FONT-WEIGHT:700;}
tr.font6 {HEIGHT: 28px;}
input, select, textarea {font:11px Verdana; }
textarea {height:280;width:100%;}
</STYLE>
</HEAD>
<BODY bgColor=#191919>
<TABLE align="center" cellSpacing="0" cellPadding="0" width="1078" height="128" border="0" background="http://disainov.ucoz.net/img/3cdbcc4a1155.jpg">
<TR>
<td></td>
<TD colspan="0" height="1">
<div align=center><h3><b>Добро пожаловать на форум!</h3></div>
</font></size></td></tr>
<tr><td width="400"></td><td width="250"> </td><td width="400"></td></tr></TABLE>
<TABLE align="center" cellSpacing="0" cellPadding="0" width="1078" height="76" border="0" background="http://disainov.ucoz.net/img/90f571a4a306.jpg">
<TR>
<td></td>
<TD colspan="0" height="45">
<div align=center><font size=3><a href=Ссылка на тему><b>Ссылка</b></a> | <a href=Ссылка на тему><b>Ссылка</b></a> | <a href=Ссылка на тему><b>Ссылка</b></a> | <a href=Ссылка на тему><b>Ссылка</b></a> | <a href=Ссылка на тему><b>Ссылка</b></a> | <a href=Ссылка на тему><b>Ссылка</b></a> </div></font></td></tr>
<tr><td width="20"></td><td width="940"> </td><td width="10"></td></tr></TABLE>
<TABLE align="center" cellSpacing="0" cellPadding="0" width="953" border="0" background="http://disainov.ucoz.net/images/img/00page-1-.gif">
<TR><td width="100"></td><TD width="930" valign="top">
|
|
Код HTML-низ.
<center><a href="http://generationx.forum24.ru/" target="_blank"><img src="http://disainov.ucoz.net/img/88996.png" border="0" width="88" height="31" title="Готовые бесплатные дизайны, помощь с настройками и HTML, полезные статьи по дизайну и многое другое." alt="Готовые бесплатные дизайны, помощь с настройками и HTML, полезные статьи по дизайну и многое другое."></a><br><br>
</TD><td width="110"></td></TR>
</TABLE>
<center><img src="http://disainov.ucoz.net/images/img/00page-2-.gif"></center>
</BODY></HTML>
|
|
Аккуратно замените выделенное синим на названия ссылок, а выделенное красным на сами ссылки с вашего форума.
А выделенное зеленым на ваше название форума или новости. Смотрите не удалите ничего лишнего.
Как устанавливать смайлики
Как устанавливать шаблоны
Как устанавливать кнопки
|