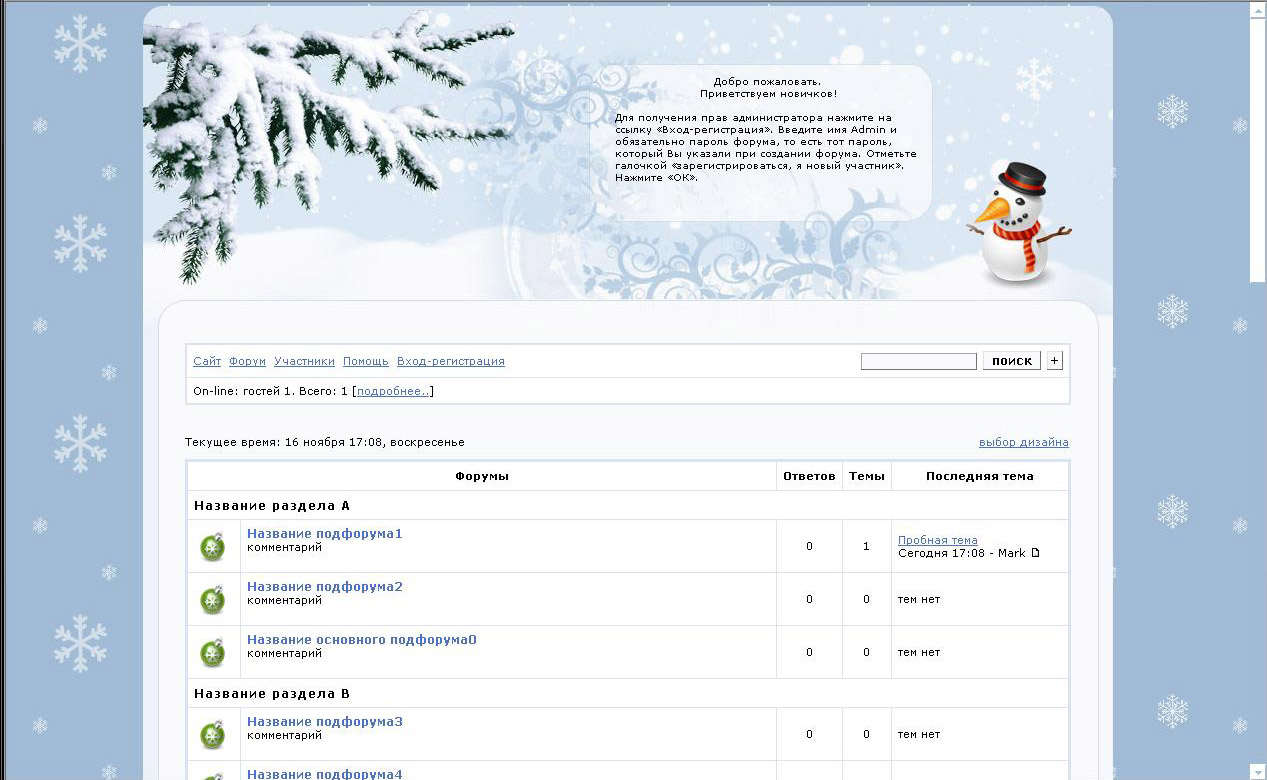
Легкий, приятный глазам голубой бесплатный дизайн Протестирован в ИЭ8, Опере 10 и ФФ.Образец:  Посмотреть на форуме: http://mark44.forum24.ru/ Папка с кнопками: http://disainov.ucoz.net/knopki/Twil/998/ Цвета таблицы: Цвет шапки таблиц: #73AFD1
Светлый цвет в таблицах: #F7F7F7
Темный цвет в таблицах: #F7F7F7
Третий цвет в таблицах: #F7F7F7
Цвет формы для сообщений: #F7F7F7
Цвет разделительных линий в таблицах: #9BBDCF
Цвет текста оффтопик:
Цвет рамки вокруг таблиц: #9BBDCF
Цвет линии-разделителя HR: #9BBDCF
Код HTML-верха.
<HTML>
<HEAD>
<TITLE>Форум</TITLE>
<style type="text/css">
body{background-image:url(http://disainov.ucoz.net/img/bg22w.jpg);
margin-top:0px;
margin-bottom:0px;background-repeat:repeat-x;background-attachment:
fixed;}
td{font-family:Verdana;}
.font1{font-size:12px;COLOR:#000000;}
.font2{font-size:11px;font-weight:400;COLOR:#000000;}
.font3{font-size:12px;font-weight:700;COLOR:#000000;}
.font4{font-size:15px;COLOR:#000000;}
.font5{font-size:12px;font-weight:700;COLOR:#000000}
.font6{font-size:12px;font-weight:700;COLOR: #000000; LETTER-SPACING: 1px}
a:link{color: #00527F;text-decoration:none;}
a:visited{color:#00527F;text-decoration:none;}
a:hover {COLOR:#6BA1BF; TEXT-DECORATION: none}
tr.font3 {HEIGHT: 28px;BACKGROUND-IMAGE: url('');}
tr.font5 {HEIGHT: 28px;BACKGROUND-IMAGE: url('');FONT-WEIGHT:700;}
tr.font6 {HEIGHT: 28px;}
input, select, textarea {font:11px Verdana; }
textarea {height:280;width:100%;}
</STYLE>
</HEAD>
<BODY bgColor=#F5FAFE>
<table width="1039" height="182" align="center" border="0" cellpadding="0" cellspacing="0">
<td valign="top" width="559" height="182" style="background:
url('http://disainov.ucoz.net/img/hi-990_01.jpg')
no-repeat"><center>
<table align=right width="500" height="160">
<tr><td>
<font size=5>Название вашего форума</font>
<td width="200"></td></td>
</tr>
</table>
<td valign="top" width="480" height="182" style="background:
url('http://disainov.ucoz.net/img/hi-990_02.jpg')
no-repeat"><br><center>
<table align=right width="450" height="130">
<tr><td><font size=3>
<a href=ссылка на тему><b>Ваша ссылка</b></a> | <a href=ссылка на тему><b>Ваша ссылка</b></a> |
<a href=ссылка на тему><b>Ваша ссылка</b></a>
</font>
<td width="10"></td></td>
</tr>
</table>
</tr>
</table></table>
<TABLE align="center" cellSpacing="0" cellPadding="0" width="1039"
border="0" background="http://disainov.ucoz.net/img/hi-sered.jpg">
<TR><td width="35"></td><TD width="1000" valign="top" >
|
|
Код HTML-низ. <center><a
href="http://generationx.forum24.ru/" target="_blank"><img
src="http://disainov.ucoz.net/knopki/Twil/998/markban1.png" border="0"
width="88" height="31" title="Готовые бесплатные дизайны, помощь с
настройками и HTML, полезные статьи по дизайну и многое другое."
alt="Готовые бесплатные дизайны, помощь с настройками и HTML, полезные
статьи по дизайну и многое
другое."></a></center><br><br>
</TD><td width="35"></td></TR>
</TABLE>
<center><img src="http://disainov.ucoz.net/img/hi-niz.jpg"></center>
</BODY></HTML>
|
|
Аккуратно замените выделенное синим и красным на свои ссылки. А выделенное зеленым на ваше название форума. Смотрите не удалите ничего лишнего.
Как устанавливать смайлики
Как устанавливать шаблоны
Как устанавливать кнопки
|