Внимание. Если у вас нет опыта работы на форумах Борды и вы в первый раз работаете с шаблонами дизайнов, то прочтите внимательно Памятку установки шаблонов.
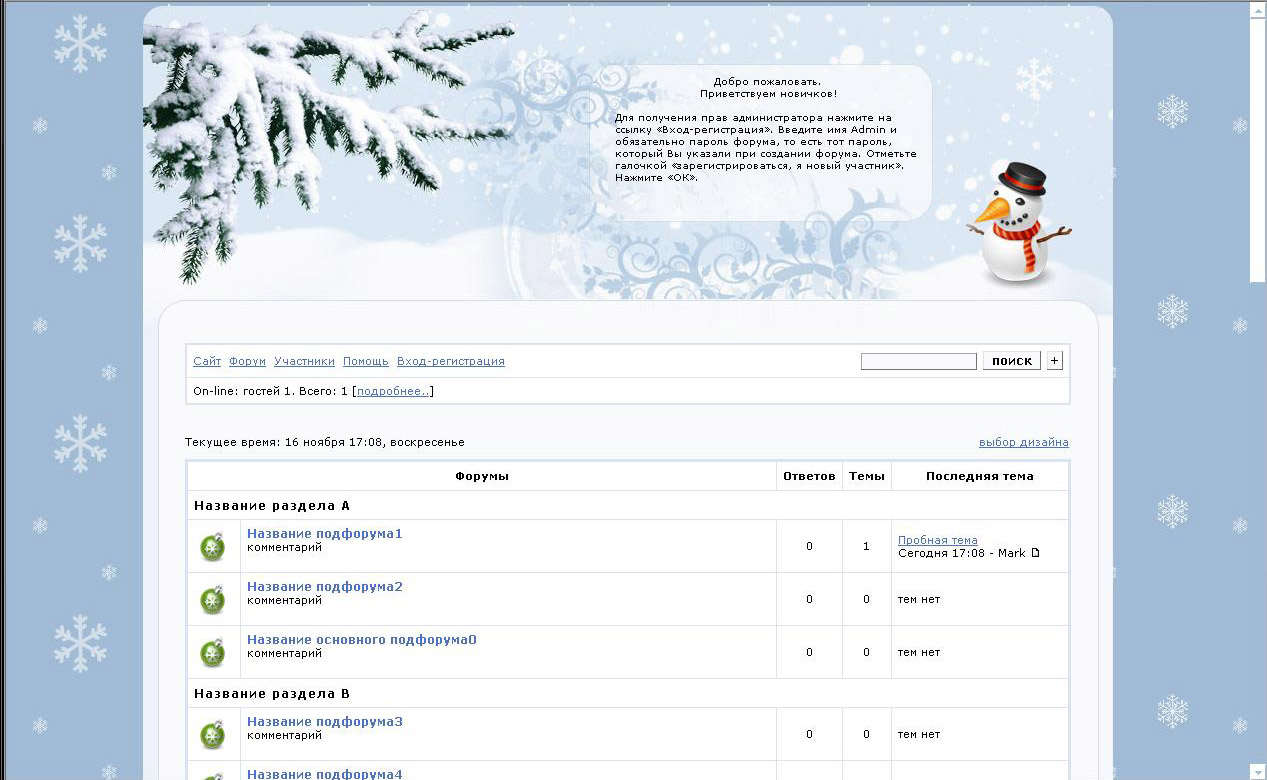
Образец:

Папка с кнопками:
http://disainov.ucoz.net/knopki/wolfs/
Цвета таблицы цветов:
Цвет шапки таблиц: #E3E3E3
Светлый цвет в таблицах: #E3E3E3
Темный цвет в таблицах: #E3E3E3
Третий цвет в таблицах: #E3E3E3
Цвет формы для сообщений: #E3E3E3
Цвет разделительных линий в таблицах: #666666
Цвет текста оффтопик:
Цвет рамки вокруг таблиц: #666666
Цвет линии-разделителя HR #666666
Внимание:
В браузере Internet Explorer цвета в таблице могут отображаться
некорректно. Если такое у вас произошло. то попробуйте сами подобрать
нужные вам коды цветов вот из этой таблицы.
http://www.board74.ru/colors/index.html
Код HTML-верх.
| цитата: | <HTML>
<HEAD>
<TITLE>Форум</TITLE>
<STYLE type=text/css>
body{background-image:url(http://disainov.ucoz.net/grafics/ser/4xdy45q6xz.jpg);
background-attachment: fixed;}
td{font-family:Verdana;}
.font1{font-size:12px;COLOR:#000000;}
.font2{font-size:11px;font-weight:400;COLOR:#000000;}
.font3{font-size:12px;font-weight:700;COLOR:#000000;}
.font4{font-size:15px;COLOR:#000000;}
.font5{font-size:11px;font-weight:700;COLOR:#000000;}
.font6{font-size:12px;font-weight:700;COLOR: #000000; LETTER-SPACING: 1px}
a:link{color: #333333;text-decoration:none;}
a:visited{color:#333333;text-decoration:none;}
a:hover{color:#999999;text-decoration:none;}
tr.font3 {HEIGHT: 28px;BACKGROUND-IMAGE: url('');}
tr.font5 {HEIGHT: 28px;BACKGROUND-IMAGE: url('');FONT-WEIGHT:700;}
tr.font6 {HEIGHT: 28px;}
textarea {font: 12px Verdana; border-width:1px;width:100%;
height:210;color:#000000;background-color:#E3E3E3;
border-color:#666666;border-style:ridge;}
select {font: 12px Verdana; border-width:0;color:#000000;background-color:#E3E3E3; border-color:#999999; border-style: ridge;}
input {font: 12px Verdana; border-width:1px;border-style: ridge;
color:#000000; border-color:#666666;background-color:#E3E3E3;}
.sender {font: 12 px Verdana;COLOR: #000000;font-weight: 800;border-width:1px;border-style: ridge;background-color:#E3E3E3;}
</STYLE>
</HEAD>
<BODY bgColor=#E3E3E3>
<TABLE align="center" cellSpacing="0" cellPadding="0" width="970"
height="249" border="0"
background="http://disainov.ucoz.net/grafics/ser/1z5ct4rfmm.jpg">
<TR>
<td></td>
<TD colspan="0" height="220"><br>
<div align="left"><font size=1>Уважаемый владелец форума!
На этом месте могут располагаться новости вашего форума, различные
картинки, сводки событий, рекламные баннеры, объявления, либо иная
информация, касающаяся вашего форума. Если вы не хотите, чтоб на вашем
логотипе были новости, то просто аккуратно удалите весь этот написанный
текст из кода HTML-верх.
<br><br><b>Правила:</b> заголовок темы должен
кратко и понятно отражать ее суть, нельзя писать латиницей или
заглавными буквами. Сообщение, ник, аватар не должны выделяться своими
размерами или стилем написания от остальных, быть читабельными,
написаны литературно и достаточно грамотно. Ваш e-mail и адрес вашего
форума обязательно должны быть в сообщении, если Вам нужна помощь или
совет. Если Ваше сообщение удалили или не добавили в форум - значит
ответ подробно расписан в инструкции администратора. Задавать подобные
вопросы категорически запрещено!
</div></font></b></td></tr>
<tr><td width="260"></td><td width="680">
</td><td width="30"></td></tr><tr><td
colspan="4"></td></TR></TABLE>
<TABLE align="center" cellSpacing="0" cellPadding="0" width="970"
border="0"
background="http://disainov.ucoz.net/grafics/ser/3z5ct4rfmm.jpg">
<TR><td width="50"></td><TD width="940" valign="top">
|
|
Код HTML-низ.
| цитата: | <center><br><br><a
href=http://generationx.forum24.ru><b>Бесплатные готовые
дизайны для форумов</b></a></center>
</TD><td width="50"></td></TR>
</TABLE>
<center><img src="http://disainov.ucoz.net/grafics/ser/2z5ct4rfmm.jpg"></center>
</BODY></HTML>
|
|
Если
возникнут какие либо проблемы: Пишите в этой теме.
Новичкам: Красным
выделен тот текст новостей, который вы можете заменить своим. Если
текст новостей задевает верхнюю рамку, то поставте перед тестом вот эти
значки <br><br>
Если наоборот , залезает за нижнюю рамку. то уберите лишний текст и лишние <br><br>
Как устанавливать смайлики
Как устанавливать шаблоны
Как устанавливать кнопки
|