Внимание. Если у вас нет опыта работы на форумах Борды и вы в первый раз работаете с шаблонами дизайнов, то прочтите внимательно Памятку установки шаблонов.
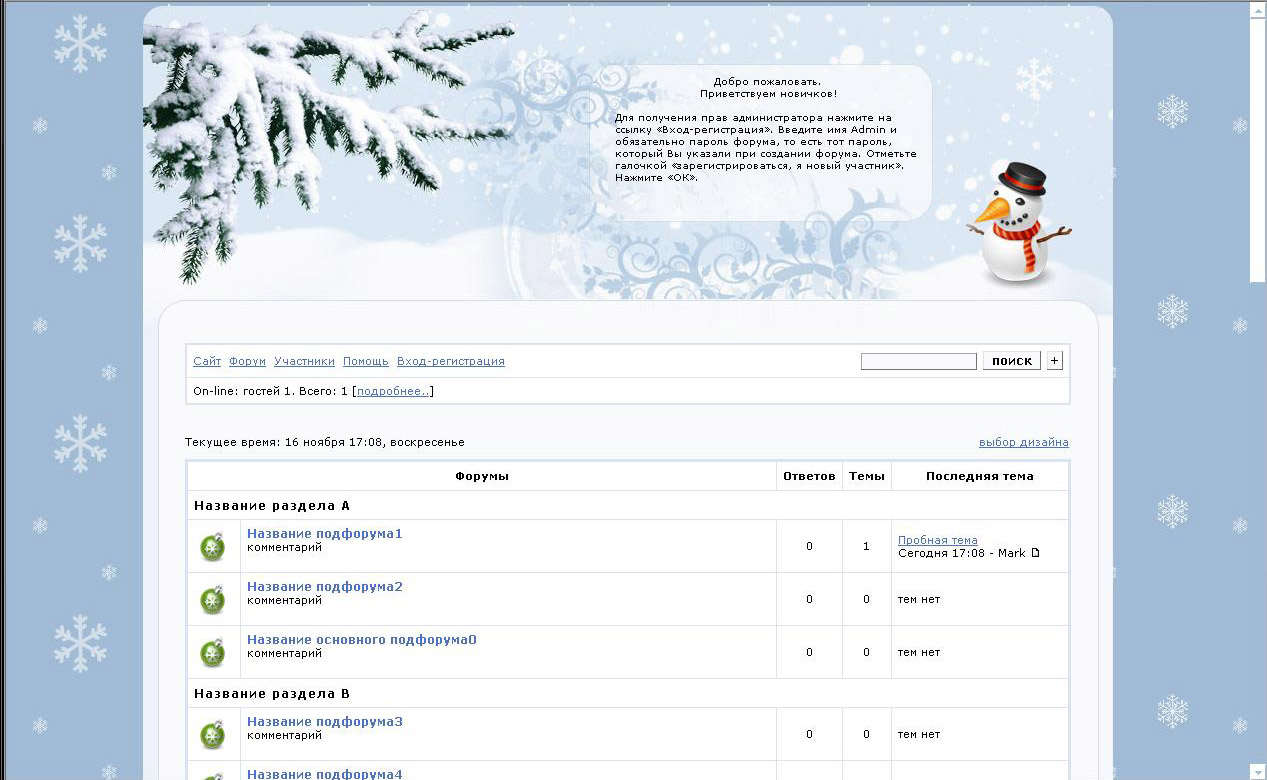
Образец:
Таблица цветов:
Цвет шапки таблиц: #D5D5D5
Светлый цвет в таблицах: #D5D5D5
Темный цвет в таблицах: #D5D5D5
Третий цвет в таблицах: #D5D5D5
Цвет формы для сообщений: #D5D5D5
Цвет разделительных линий в таблицах: A3A3A3
Цвет текста оффтопик:
Цвет рамки вокруг таблиц: 000000
Цвет линии-разделителя HR: A3A3A3
Код HTML-верха.
| цитата: | <HTML>
<HEAD>
<TITLE>Форум</TITLE>
<STYLE type=text/css>
body{background-image:url(http://disainov.ucoz.net/grafics/tech1/texture_back.gif);
background-attachment: fixed; margin:15px; margin-top:0px;
margin-bottom:0px;}
td{font-family:Verdana;}
.font1{font-size:12px;COLOR:#000000;}
.font2{font-size:11px;font-weight:400;COLOR:#000000;}
.font3{font-size:12px;font-weight:700;COLOR:#000000;}
.font4{font-size:15px;COLOR:#000000;}
.font5{font-size:11px;font-weight:700;COLOR:#000000;}
.font6{font-size:12px;font-weight:700;COLOR: #000000; LETTER-SPACING: 1px}
a:link{color: #333333;text-decoration:none;}
a:visited{color:#333333;text-decoration:none;}
a:hover{color:#ffffff;text-decoration:none;}
tr.font3 {HEIGHT: 28px;BACKGROUND-IMAGE: url('');}
tr.font5 {HEIGHT: 28px;BACKGROUND-IMAGE: url('');FONT-WEIGHT:700;}
tr.font6 {HEIGHT: 28px;}
textarea {font: 12px Verdana; border-width:1px;width:100%;
height:210;color:#000000;background-color:#cccccc;
border-color:#333333;border-style:ridge;}
select {font: 12px Verdana; border-width:0;color:#000000;background-color:#999999; border-color:#333333; border-style: ridge;}
input {font: 12px Verdana; border-width:1px;border-style: ridge;
color:#000000; border-color:#333333;background-color:#cccccc;}
.sender {font: 12 px Verdana;COLOR: #000000;font-weight: 800;border-width:1px;border-style: ridge;background-color:#cccccc;}
</STYLE>
</HEAD>
<BODY bgColor=#333333>
<TABLE align="center" cellSpacing="0" cellPadding="0" width="970"
height="366" border="0"
background="http://disainov.ucoz.net/grafics/tech1/copy-1.jpg">
<TR>
<td></td>
<TD height="340"><br><br><br><br><br><br><br><br><br>
<div align="left"><font size=1>Уважаемый
владелец форума! На этом месте могут располагаться новости вашего
форума, различные картинки, сводки событий, рекламные баннеры,
объявления, либо иная информация, касающаяся вашего форума. Если вы не
хотите, чтоб на вашем логотипе были новости, то просто аккуратно
удалите весь этот написанный текст из кода HTML-верх.
<br><b>Правила:</b> заголовок темы должен кратко и
понятно отражать ее суть, нельзя писать латиницей или заглавными
буквами. Сообщение, ник, аватар не должны выделяться своими размерами
или стилем написания от остальных, быть читабельными, написаны
литературно и достаточно грамотно. </div></font></td><td></td> <td></td> </tr>
<tr><td width="73"></td><td width="430">
</td><td width="480"></td></tr></TABLE>
<TABLE align="center" cellSpacing="0" cellPadding="0" width="970"
border="0"
background="http://disainov.ucoz.net/grafics/tech1/69242ee8.jpg">
<TR><td width="50"></td><TD width="940" valign="top"> |
|
Код HTML-низ.
| цитата: | <center><br><br><a
href=http://generationx.forum24.ru><b>Бесплатные готовые
дизайны для форумов</b></a></center>
</TD><td width="50"></td></TR>
</TABLE>
<center><img src="http://disainov.ucoz.net/grafics/tech1/9bcf5f3d.jpg"></center>
</BODY></HTML>
|
|
Выделенное красным это ваши новости. Осторожно замените текст на свой.
Новичкам: Если текст новостей задевает верхнюю рамку, то поставте перед тестом вот эти значки <br><br>
Если наоборот , залезает за нижнюю рамку. то уберите лишний текст и лишние <br><br>
Если возникнут какие либо проблемы: Пишите в этой теме.
Как устанавливать смайлики
Как устанавливать шаблоны
Как устанавливать кнопки
|