Скины, кнопки, дизайны для форумов Борды (unoforum, forum24, borda)
Четверг, 05.02.2026, 04:36
Приветствую Вас, Гость
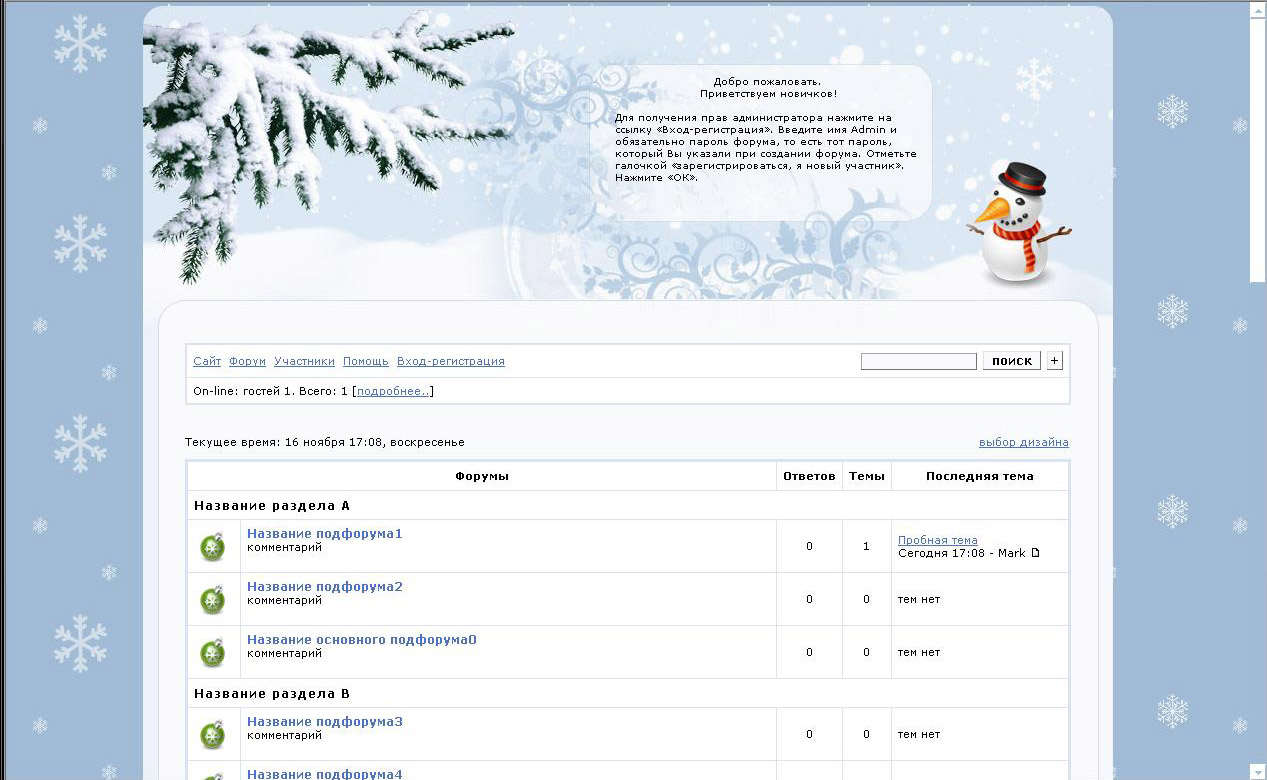
"Живопись"
Внимание 1. Удалите из настроек ВСЕ коды из HTML-верх и HTML-низ. .Данный дизайн фиксированный. Образец:
Цвета таблицы цветов: Внимание: Код HTML-верха. http://disainov.ucoz.net/images/img/00/levv.png " border="0" alt="" />
Код HTML-низ.
красным это код картинки на которой написано ART Форум. Мы можете заменить ее на свою картинку. Как устанавливать смайлики Как устанавливать шаблоны Как устанавливать кнопки Категория: Шаблоны форумов Борды | 19.02.2011
Просмотров: 2137
| Теги: Зелёный , голубой , синий 5.0 1