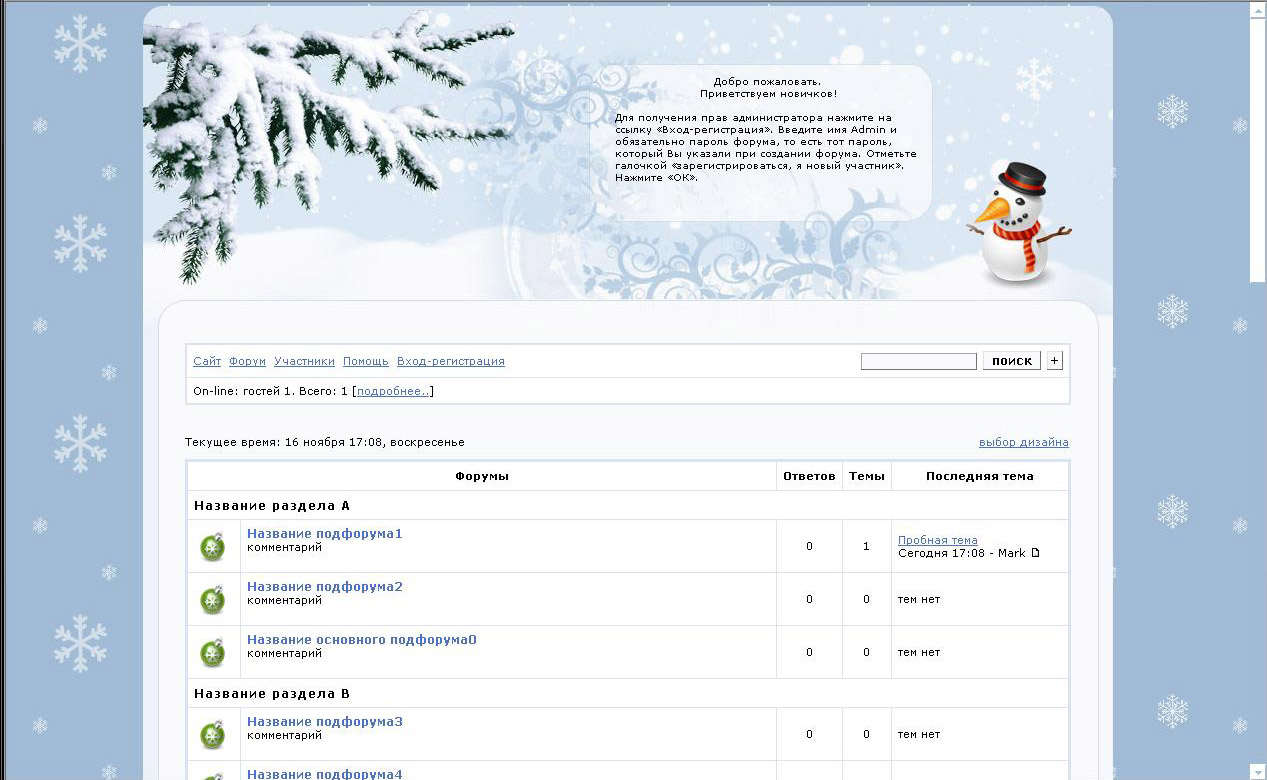
"Новогодний" (2 варианта лого) Фиксированный
Внимание. Перед тем как копировать данный дизайн к себе на форум сделайте вот что: 1. Удалите из настроек ВСЕ коды из HTML-верх и HTML-низ.
2. Удалите в настройках все цвета из таблицы цветов.
3. Удалите все коды из таблицы для логотипа. Данный дизайн фиксированный. Образцы:   Папка с кнопками: http://disainov.ucoz.net/knopki/67/NOV2011/ Цвета таблицы цветов: Папка с кнопками: http://disainov.ucoz.net/knopki/67/NOV2011/ Цвета таблицы цветов: Цвет шапки таблиц: #E4F0F3 Светлый цвет в таблицах: #E4F0F3 Темный цвет в таблицах: #E4F0F3 Третий цвет в таблицах: #E4F0F3 Цвет формы для сообщений: #E4F0F3 Цвет разделительных линий в таблицах: #62A9BC Цвет текста оффтопик: Цвет рамки вокруг таблиц: #62A9BC Цвет линии-разделителя HR #62A9BC Внимание:
Когда будите выставлять коды цветов следите, чтоб не было пробелов
после кода. Иначе цвет будет отображаться некорректно в браузере
Интернет Эксплорер.
Код HTML-верха.
<HTML>
<HEAD>
<TITLE>Форум</TITLE>
<STYLE type=text/css>
body{background-image:url(http://hughjackmania.ru/Forum-1/snow52.jpg); margin: 0px;padding: 0px;}
td{font-family:Verdana;}
.font1{font-size:12px;COLOR:#000000;}
.font2{font-size:11px;font-weight:400;COLOR:#000000;}
.font3{font-size:12px;font-weight:700;COLOR:#000000;}
.font4{font-size:15px;COLOR:#000000;}
.font5{font-size:11px;font-weight:700;COLOR:#000000;}
.font6{font-size:12px;font-weight:700;COLOR: #000000; LETTER-SPACING: 1px}
a:link{color: #136D9F;text-decoration:none;}
a:visited{color:#136D9F;text-decoration:none;}
a:hover{color:#74AFCF;text-decoration:none;}
tr.font3 {HEIGHT: 28px;}
tr.font5 {HEIGHT: 28px;FONT-WEIGHT:700;}
tr.font6 {HEIGHT: 28px;}
input, select, textarea {font:13px Verdana; }
textarea {height:280;width:100%;}
</STYLE>
</HEAD>
<BODY bgColor=#97D4E6>
<TABLE align="center" cellSpacing="0" cellPadding="0" width="970" height="404" border="0" background="http://disainov.ucoz.net/images/NER.jpg">
<TR>
<td></td>
<TD colspan="0" height="380"><br><br>
<img src="http://s10.rimg.info/72c90092eb55faa2574e083517c9bf71.gif" align=right>
<font COLOR=#FFFFFF><h4><b>Добро пожаловать на форум!</b></h4></font>
<font size=2>
<img src="http://s.rimg.info/5221d5f0f5314a65500d96dbe4d003f4.gif" >
<a href=Код ссылки><b>Любая ваша ссылка</b></a>
<br>
<img src="http://s15.rimg.info/0a8ddeb056cbae6aa1b15dc1f449fb59.gif" > <a href=код ссылки><b>Любая ваша ссылка</b></a><br>
</small>
</font></td></tr>
<tr><td width="440"></td><td
width="420"></td><td
width="100"></td></tr></TABLE>
<TABLE align="center" cellSpacing="0" cellPadding="0" width="970"
border="0" background="http://hughjackmania.ru/Forum-1/990_02.png">
<TR><td width="60"></td><TD width="965" valign="top" >
|
|
Код HTML-низ. <center><a href="http://generationx.forum24.ru/"
target="_blank"><img
src="http://disainov.ucoz.net/images/img/xena/markban44.png" border="0"
width="88" height="31" title="Готовые бесплатные дизайны, помощь с
настройками и HTML, полезные статьи по дизайну и многое другое."
alt="Готовые бесплатные дизайны, помощь с настройками и HTML, полезные
статьи по дизайну и многое другое."></a></center>
</TD><td width="60"></td></TR>
</TABLE>
<center><img src="http://hughjackmania.ru/Forum-1/NewYear_04.jpg"></center>
</BODY></HTML>
|
|
Выделенное красным замените на свой текст.
Выделенное синим на свои ссылки.
Смотрите, чтоб не удалить случайно важные тэги.
ВНИМАНИЕ:
По умолчанию стоит вариант логотипа с Дедом Морозом.
Чтоб заменить его на логотип с зайцем, найдите в коде вот эту строчку (выделена фиолетовым):
http://disainov.ucoz.net/images/NER.jpg
Поставьте в конце кода после слов NER цифру 1.
так чтоб у вас получилось
http://disainov.ucoz.net/images/NER1.jpg
После чего сохраните.
Как устанавливать смайлики
Как устанавливать шаблоны
Как устанавливать кнопки
|