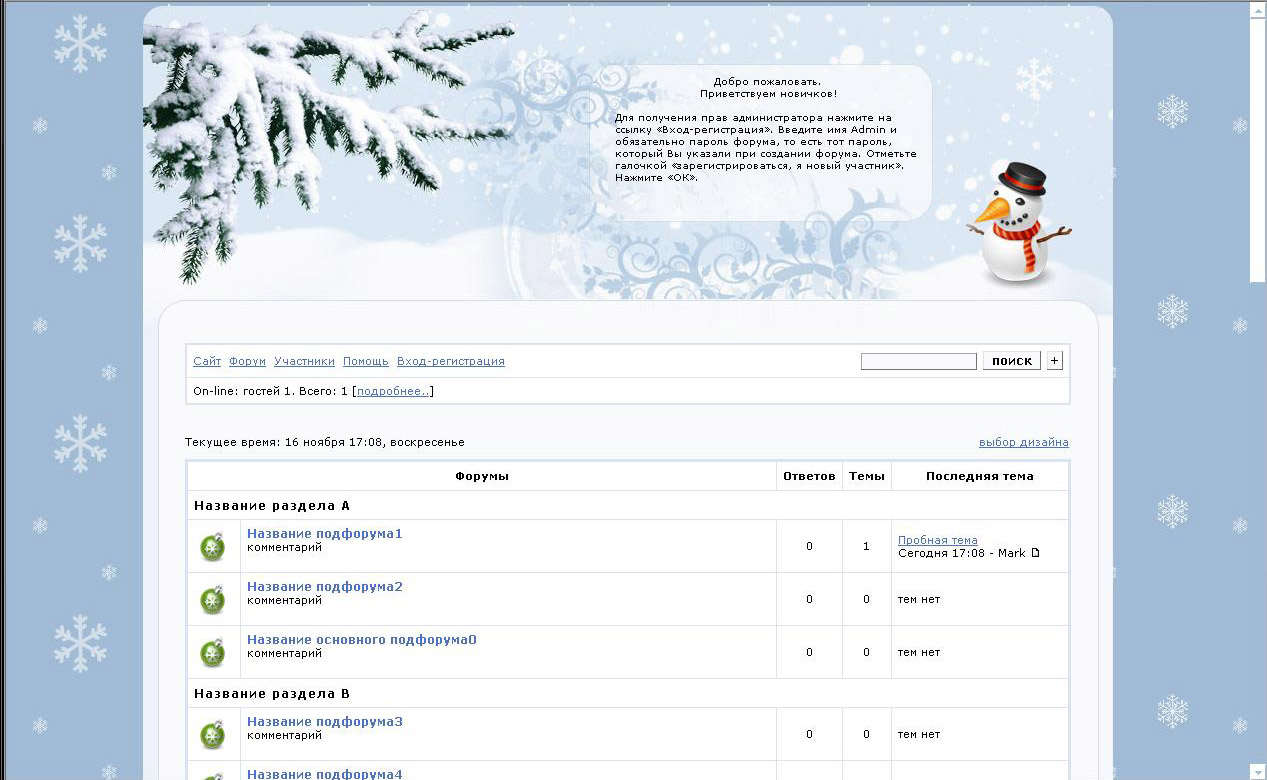
Дизайн фиксированный. С верхним меню и двумя новостными колонками.
Внимание. Перед тем как копировать данный дизайн к себе на форум сделайте вот что:
1. Удалите из настроек ХТМЛ-верх и ХТМЛ-низ.
2. Удалите в настройках все цвета из таблицы цветов.
3. Удалите все коды из таблицы для логотипа.
Цвета таблицы:
Цвет шапки таблиц: #543403
Светлый цвет в таблицах: #F0D298
Темный цвет в таблицах: #BC9654
Третий цвет в таблицах: #ECC883
Цвет формы для сообщений: #F0D298
Цвет разделительных линий в таблицах: #63410B
Цвет текста оффтопик:
Цвет рамки вокруг таблиц: #63410B
Цвет линии-разделителя HR: #63410B
Код HTML-верх.
<HTML>
<HEAD>
<TITLE>FORUM</TITLE>
<style type="text/css">
BODY{margin:0px;margin-top:0px;margin-bottom:0px;}
body{background-image:url(http://disainov.ucoz.net/images/bgh.jpg);background-attachment: fixed;}
td{font-family:Verdana;}
.font1{font-size:12px;COLOR:#000000;}
.font2{font-size:11px;font-weight:400;COLOR:#000000;}
.font3{font-size:12px;font-weight:700;COLOR:#000000;}
.font4{font-size:15px;COLOR:#000000;}
.font5{font-size:12px;font-weight:700;COLOR:#F0D298;}
.font6{font-size:12px;font-weight:700;COLOR: #000000; LETTER-SPACING: 1px}
a:link{color: #331E01;text-decoration:none;}
a:visited{color:#331E01;text-decoration:none;}
a:hover {COLOR: #9F6513;POSITION: relative; TOP: 1pt; TEXT-DECORATION: none;}
tr.font3 {HEIGHT: 28px;BACKGROUND-IMAGE: url('');}
tr.font5 {HEIGHT: 28px;BACKGROUND-IMAGE: url('');FONT-WEIGHT:700;}
tr.font6 {HEIGHT: 28px;}
input, select, textarea {font:11px Verdana; }
textarea {height:280;width:100%;}
</STYLE>
</HEAD>
<BODY bgColor=#000000>
<center><map name="http://disainov.ucoz.net/images/Fantazy_01.jpg">
<area alt="Правила" coords="132,83,207,111"
href="Ссылка на тему с правилами">
<area alt="Анкеты" coords="282,82,362,111" href="Ссылка на тему с Анкетами">
<area alt="Роли" coords="440,82,518,111" href="Ссылка на тему с Ролями">
<area alt="Сюжет" coords="593,84,674,112" href="Ссылка на тему с Сюжетом">
<area alt="Важное" coords="756,81,831,111" href="Ссылка на тему с прочем">
</map><img
src="http://disainov.ucoz.net/images/Fantazy_01.jpg" width="970"
height="131" border="0"
usemap="#http://disainov.ucoz.net/images/Fantazy_01.jpg"></center>
<TR><td width="60"></td>
<TABLE
align="center" cellSpacing="0" cellPadding="0" width="970" height="36"
border="0"
background="http://disainov.ucoz.net/images/Fantazy_02.jpg">
<TR>
<td></td>
<TD colspan="0" height="30">
<font size=2><font color=#F0D298>Название вашего форума или игры </font></font></td></tr>
<tr><td width="370"></td><td width="240">
</td><td width="350"></td></tr></TABLE>
<table width="970" height="127" align="center" border="0" cellpadding="0" cellspacing="0">
<td valign="top" width="483" height="127" style="background:
url('http://disainov.ucoz.net/images/Fantazy_03.jpg')
no-repeat"><br><center>
<table align=right width="405" height="0">
<tr><td><font size=2 color=#6F0800><b>Добро пожаловать на игру!</font><br>
<small><font size=1 color=#3F0000>Правила:
заголовок темы должен кратко и понятно отражать ее суть, нельзя писать
латиницей или заглавными буквами. Сообщение, ник, аватар не должны
выделяться своими размерами или стилем написания от остальных.</small></b>
</font></center><td width="40"></td></td>
</tr>
</table>
<td valign="top" width="487" height="127" style="background:
url('http://disainov.ucoz.net/images/Fantazy_04.jpg')
no-repeat"><br><center>
<table align=right width="440" height="0">
<tr><td><font size=2 color=#6F0800><b>Добро пожаловать на игру!</font><br>
<small><font size=1 color=#3F0000>Правила:
заголовок темы должен кратко и понятно отражать ее суть, нельзя писать
латиницей или заглавными буквами. Сообщение, ник, аватар не должны
выделяться своими размерами или стилем написания от остальных.</small></b>
</font></center><td width="70"></td></td>
</tr>
</table>
</tr>
</table></table>
<table align=center cellSpacing=0 cellPadding=0 border=0><tr>
<td width=60 rowspan=1 background=http://disainov.ucoz.net/images/bg_box_left.jpg></td>
<td>
<TABLE cellSpacing=0 cellPadding=0 width=852 height=100% background=http://disainov.ucoz.net/images/box_center_bg.jpg
border=0 align=center>
<TD valign=top>
|
|
Код HTML-низ.
</td></tr></TABLE><td width=58 rowspan=1
background=http://disainov.ucoz.net/images/bg_box_right.jpg></td>
</tr>
</TABLE>
<div align=center><img src="http://disainov.ucoz.net/images/009_02.jpg"></div>
</BODY></HTML>
|
|
Аккуратно замените выделенное синим на свои ссылки. А выделенное красным на ваше описание форума или новости. Смотрите не удалите ничего лишнего.
Если
возникнут какие либо проблемы: Пишите в этой теме. Так же если вы
берете этот дизайн, то желательно тоже отписаться.Это мне нужно для
статистики.
Вниманию тех, кто умеет работать в фотошопе.
Выкладываю одну пустую кнопку в формате png на случай, если захотите сделать свои надписи на кнопках навигации.

Как устанавливать смайлики
Как устанавливать шаблоны
Как устанавливать кнопки
|