Внимание. Если у вас нет опыта работы на форумах Борды и вы в первый раз работаете с шаблонами дизайнов, то прочтите внимательно Памятку установки шаблонов.
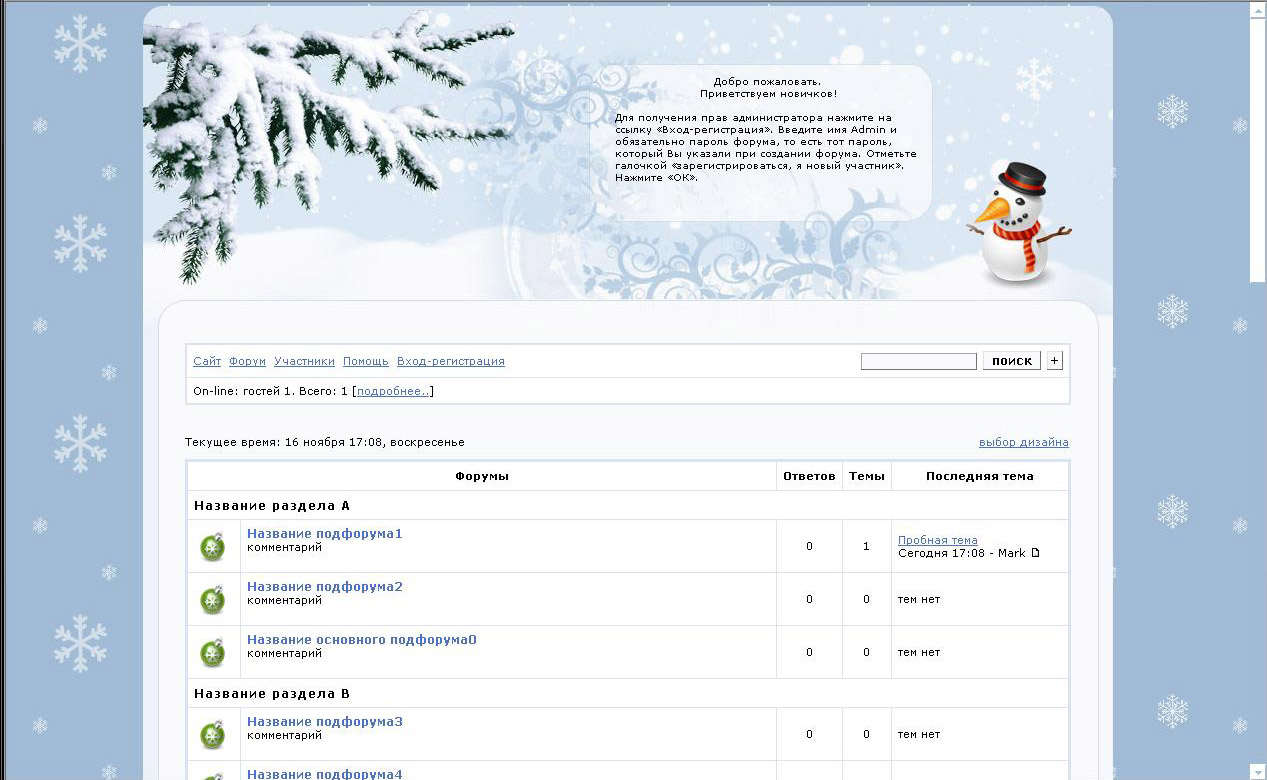
Зеленый дизайн с динамическим меню CSS. Внимание. Перед тем как копировать данный дизайн к себе на форум сделайте вот что:
1. Удалите из настроек ХТМЛ-верх и ХТМЛ-низ.
2. Удалите в настройках все цвета из таблицы цветов.
3. Удалите все коды из таблицы для логотипа.
Образец:  Папка с кнопками: http://disainov.ucoz.net/knopki/zelen2/leaf/ Цвета таблицы: Папка с кнопками: http://disainov.ucoz.net/knopki/zelen2/leaf/ Цвета таблицы: Цвет шапки таблиц: #849E45
Светлый цвет в таблицах: #E2EFC2
Темный цвет в таблицах: #E2EFC2
Третий цвет в таблицах: #E2EFC2
Цвет формы для сообщений: #E2EFC2
Цвет разделительных линий в таблицах: #7A8F23
Цвет текста оффтопик:
Цвет рамки вокруг таблиц: #7A8F23
Цвет линии-разделителя HR: #7A8F23
Код ХТМЛ-верха. <HTML>
<HEAD>
<TITLE>Форум</TITLE>
<style type="text/css">
.menu{margin:0 auto; padding:0; height:30px; width:100%; display:block;
background:url('http://disainov.ucoz.net/images/menu/topMenuImages.png')
repeat-x;}
.menu li{padding:0; margin:0; list-style:none; display:inline;}
.menu li a{float:left; padding-left:12px; display:block;
color:rgb(252,250,250); text-decoration:none; font:12px Verdana, Arial,
Helvetica, sans-serif; cursor:pointer;
background:url('http://disainov.ucoz.net/images/menu/topMenuImages.png')
0px -30px no-repeat;}
.menu li a span{line-height:30px;
float:left; display:block; padding-right:12px;
background:url('http://disainov.ucoz.net/images/menu/topMenuImages.png')
100% -30px no-repeat;}
.menu li a:hover{background-position:0px -60px; color:rgb(252,250,250);}
.menu li a:hover span{background-position:100% -60px;}
.menu li a.active, .menu li a.active:hover{line-height:30px; font:12px
Verdana, Arial, Helvetica, sans-serif;
background:url('http://disainov.ucoz.net/images/menu/topMenuImages.png')
0px -90px no-repeat; color:rgb(252,252,252);}
.menu li a.active
span, .menu li a.active:hover
span{background:url('http://disainov.ucoz.net/images/menu/topMenuImages.png')
100% -90px no-repeat;}
body{background-image:url(http://disainov.ucoz.net/images/menu/z0000000_02.jpg);
margin-top:0px; margin-bottom:0px;background-repeat: repeat-x;}
td{font-family:Verdana;}
.font1{font-size:12px;COLOR:#000000;}
.font2{font-size:11px;font-weight:400;COLOR:#000000;}
.font3{font-size:12px;font-weight:700;COLOR:#000000;}
.font4{font-size:15px;COLOR:#000000;}
.font5{font-size:12px;font-weight:700;COLOR:#DBDDA0;}
.font6{font-size:12px;font-weight:700;COLOR: #000000; LETTER-SPACING: 1px}
a:link{color: #3A5F00;text-decoration:none;}
a:visited{color:#3A5F00;text-decoration:none;}
a:hover {COLOR: #BCCF8E; TEXT-DECORATION: none}
tr.font3 {HEIGHT: 28px;BACKGROUND-IMAGE: url('');}
tr.font5 {HEIGHT: 28px;BACKGROUND-IMAGE: url('');FONT-WEIGHT:700;}
tr.font6 {HEIGHT: 28px;}
input, select, textarea {font:11px Verdana; }
textarea {height:280;width:100%;}
</STYLE>
</HEAD>
<BODY bgColor=#A5C773>
<table width="969" height="307" align="center" border="0" cellpadding="0" cellspacing="0">
<td valign="top" width="515" height="307" style="background:
url('http://disainov.ucoz.net/images/menu/VesnaNN_01.jpg')
no-repeat"><center>
<table align=right width="514" height="40">
<tr><td>
<ul class="menu">
<li><a href="http://Ссылка на тему/"><span>Ваша ссылка</span></a></li>
<li><a href="http://Ссылка на тему/"><span>Ваша ссылка</span></a></li>
<li><a href="http://Ссылка на тему/"><span>Ваша ссылка</span></a></li>
<li><a href="http://Ссылка на тему/"><span>Ваша ссылка</span></a></li>
</ul>
<td width="20"></td></td>
</tr>
</table>
<td valign="top" width="454" height="307" style="background:
url('http://disainov.ucoz.net/images/menu/VesnaNN_02.jpg')
no-repeat"><br><center>
<table align=right width="430" height="0">
<tr><td><br><br><font size=2
color=#435F00><b>Добро пожаловать на
игру!</font><br><br>
<small><font size=1 color=#435F00>Правила:
заголовок темы должен кратко и понятно отражать ее суть, нельзя писать
латиницей или заглавными буквами. Сообщение, ник, аватар не должны
выделяться своими размерами или стилем написания от остальных.</small></b>
</font></center><td width="90"></td></td>
</tr>
</table>
</tr>
</table></table>
<TABLE align="center" cellSpacing="0" cellPadding="0" width="969"
border="0"
background="http://disainov.ucoz.net/images/menu/VesnaNN_03.jpg">
<TR><td width="50"></td><TD width="969" valign="top" >
|
|
Код ХТМЛ-низ. <center><small><a
href=http://generationx.forum24.ru><b>Бесплатные готовые
дизайны для
форумов</b></a></center><br><br></small>
</TD><td width="50"></td></TR>
</TABLE>
<center><img src="http://disainov.ucoz.net/images/menu/zwwe_01.jpg"></center>
</BODY></HTML>
|
|
Аккуратно замените выделенное синим и зеленым на свои ссылки.
А выделенное красным на ваше описание форума или новости. Смотрите не удалите ничего лишнего.
Если возникнут какие либо проблемы: Пишите в этой теме.
Как устанавливать смайлики
Как устанавливать шаблоны
Как устанавливать кнопки
|