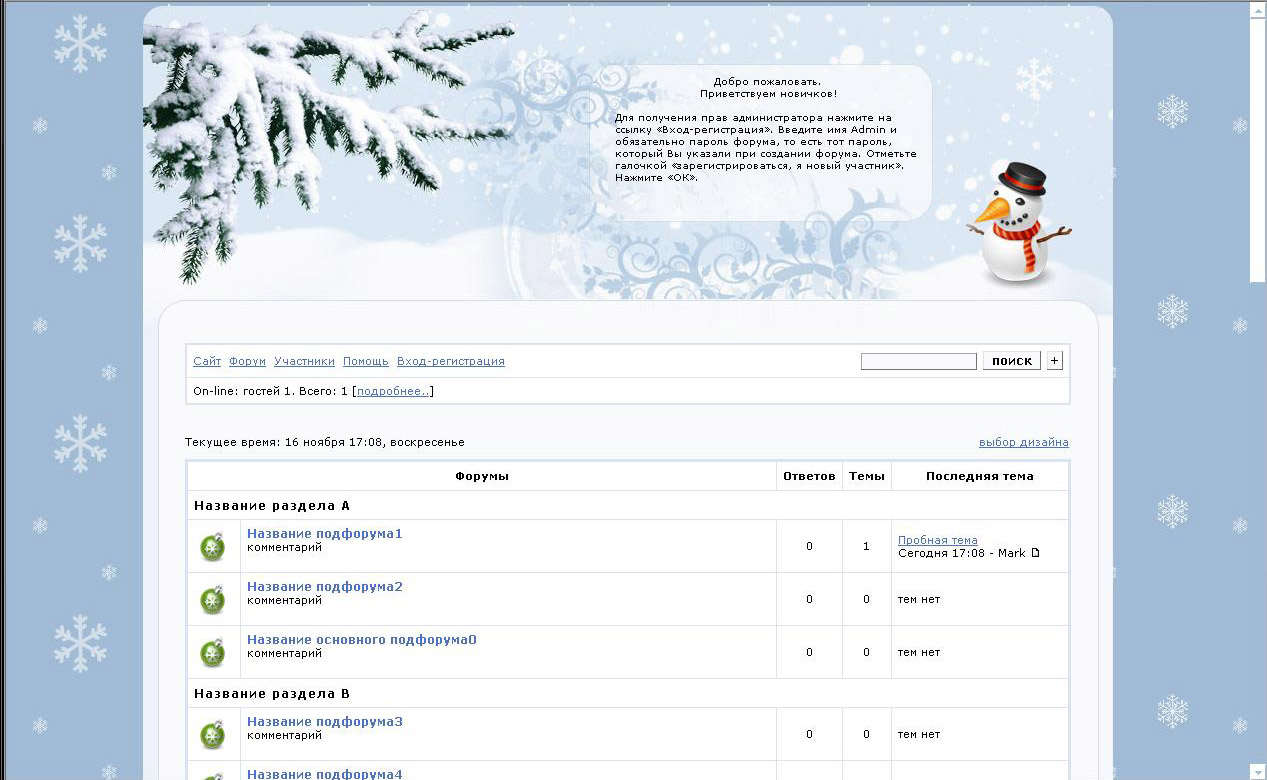
Скины, кнопки, дизайны для форумов Борды (unoforum, forum24, borda)
Пятница, 19.04.2024, 10:37
Приветствую Вас, Гость
"Смешарики"
Внимание Памятку установки шаблонов. Цвета таблицы цветов: Внимание:
В браузере Internet Explorer цвета в таблице могут отображаться
некорректно. Если такое у вас произошло. то попробуйте сами подобрать
нужные вам коды цветов вот из этой таблицы. http://www.board74.ru/colors/index.html http://www.antula.ru/colour-name_2.htm Код HTML-верх
цитата: <HTML>
Код HTML-низ.
цитата: <center><br><a
href=http://generationx.forum24.ru><b>Бесплатные готовые
дизайны для форумов</b></a></center><br>
Если возникнут какие либо проблемы: Пишите в этой теме. Как устанавливать смайлики Как устанавливать шаблоны Как устанавливать кнопки Категория: Шаблоны форумов Борды | 24.03.2009
Просмотров: 1504
| Теги: Детский , желтый , Смешарики , оранжевый , Голубой 0.0 0